Upiększanie wiadomości w RN
Wiedzieliście, że jest możliwość upiększenia wiadomości w RN? Takie jak pogrubienie, podkreślenie, kursywa czy też kolorowanie tekstu? Większość zapewne nie.
Jest to możliwe w ograniczonym stopniu, jednak pozwoli to wyróżnić ze ściany tekstu, jaką czasami się pisze. Opiera się to na znacznikach HTML i postaram się to wytłumaczyć dla osób, które nie miały z tym styczności.
Najprościej będzie to przetestować pisząc prywatną wiadomość do kogoś, ale może zacznijmy…
Po pierwsze tekst trzeba zawrzeć w znaczniku <a href=””></a>.
Normalnie w HTML tak określa się link do jakiejś strony, który podaje się w cudzysłowie, który umieściłem, a w samym środku znacznika treść jaka ma się wyświetlić na stronie. Przykładowo, <a href=”https://rn.tools”>RN Tools</a> pojawi się na stronie jako RN Tools.
Brak podania linku nie przenosi nas na inną stronę i najprawdopodobniej to otwiera furtkę, dzięki której możemy modyfikować wygląd wiadomości. Bez znacznika <a href=””></a> wyświetli się nam to jako zwykły tekst wiadomości.
w środku tego znacznika możemy dodatkowo umieszczać inne, dzięki temu wiadomości będą wyglądać inaczej. Tak jak napisałem na samym początku można pogrubić wiadomość, podkreślić, dodać kursywę oraz kolor.
Przykładowo, jeśli chcemy pogrubić wiadomość, wystarczy, że wewnątrz <a href=””></a> dodamy <b></b> i będzie to wyglądało to tak:
<a href=""><b>test</b></a>Wyświetli nam się pogrubiona treść „test”. Wystarczy zmienić treść na cokolwiek innego w środku znacznika <b></b>.
Tak samo wygląda to w przypadku podkreślenia, tj.
<a href=""><u>test</u></a>To samo tyczy się kursywy
<a href=""><i>test</i></a>Te podstawowe znaczniki mają takie same oznaczenia jak na pasku styli w Wordzie. Są jeszcze inne znaczniki, które zachowują się w ten sam sposób, czyli zamiast <i></i> można stosować <em></em>, ale sądzę, że te znaczniki, które opisałem będą prostsze i bardziej zrozumiałe dla większośći.
Pozostaje jeszcze opcja kolorowania tekstu. Tutaj musimy zastosować nieco inny znacznik, mianowicie <font></font> i nadać mu dodatkowy atrybut
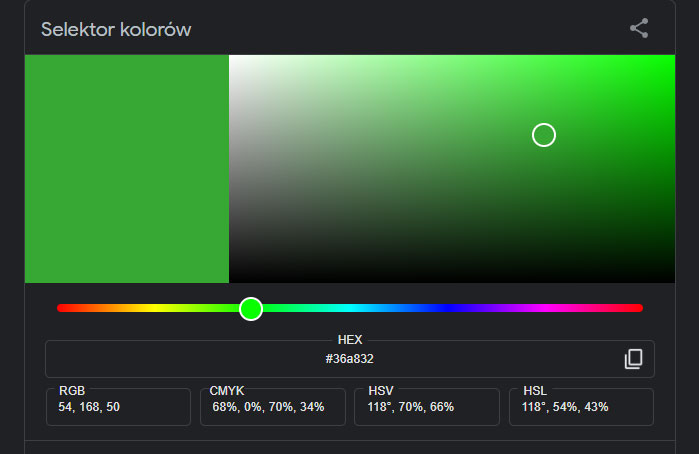
<a href=""><font color="#32a852">test</font></a>Jak widzicie trzeba tutaj podać dodatkowo kolor, który określa się mianem hexa. Możecie go sobie sprawdzić wykorzystując choćby google i wpisując hasło „color picker”. Pojawi Wam się w wynikach wyszukiwania narzędzie do wyboru koloru i poniżej macie różne wyniki wyboru koloru, wystarczy skopiować sobie wartość HEX (pamiętajcie o # przed samym kolorem) i podstawcie tę wartość w color=”” w znaczniku <font></font>

Dodatkowo można łączyć wszystkie wspomniane powyżej rzeczy, czyli jeśli chcecie mieć pogrubiony tekst, ale z jakimś kolorem to zapisujecie to w takie sposób:
<a href=""><font color="#32a852"><b>test</b></font></a>Jeśli chcecie mieć pogrubiony tekst z kursywą i kolorem to:
<a href=""><font color="#32a852"><b><i>test</i></b></font></a>
Możecie też łączyć zwykły tekst z wyróżnionym, np.
13:00 -13:45 <a href=""><font color="#eb3434"><b>OBUWIE</b></font></a>
Mam nadzieję, że to co opisałem tutaj pomoże Wam przekazać lepiej treść w prywatnych wiadomościach, na forum miasta czy ST.
P.S. Dzięki Wera za info do strony, dzięki której mogłem na to spojrzeć dokładniej i potestować dodatkowe opcje, które Wam tutaj przedstawiłem.